アクセシビリティ
近年利用者の年齢、障害の有無、利用環境に関わらず、すべての人に正しく情報を伝えることがWebサイトに求められています。 私たちはすべての人に優しいWebサイト(ユニバーサルデザイン)をご提供しています。Webサイトの世界では、情報へのアクセスのしやすさをアクセシビリティと呼んでいます。アクセシビリティには基準(JIS X 8341-3:2016)があり、基準に適合したサイトをご提供しています。ユニバーサルデザインについて
ユニバーサルデザインとは、外国人、高齢者、障害者などを問わずに利用することができる施設・製品・情報デザインのことをさします。誰にでも優しいデザイン【施設・製品】

誰にでも優しいデザイン【情報デザイン】
 情報デザインの世界では、誰にでも優しい情報配信のことを アクセシビリティ と呼び唯一JISのマークが付かない、JIS規格になっています。 この、JIS規格に沿って制作された情報のことをユニバーサルデザインと呼びます。 私たちはJIS X 8341-3:2016のガイドラインに沿って制作を推進しています。
情報デザインの世界では、誰にでも優しい情報配信のことを アクセシビリティ と呼び唯一JISのマークが付かない、JIS規格になっています。 この、JIS規格に沿って制作された情報のことをユニバーサルデザインと呼びます。 私たちはJIS X 8341-3:2016のガイドラインに沿って制作を推進しています。
どんなことがアクセシビリティなの?
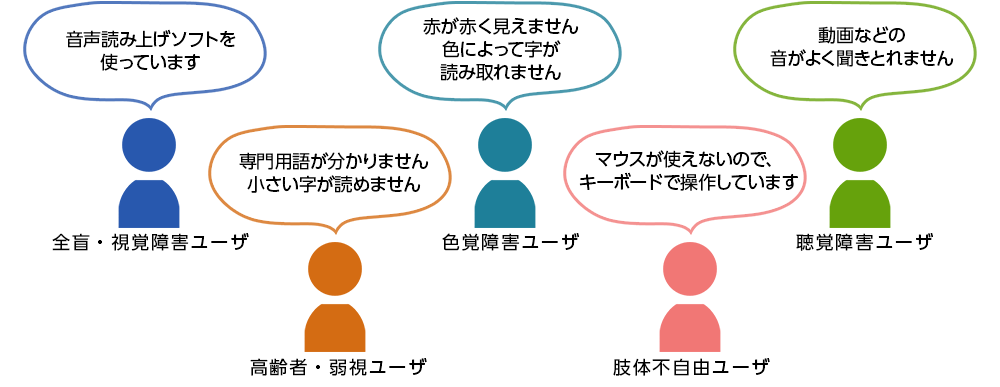
2016年4月からは【障害者差別解消法】が施行され、公共のWEB以外でも、アクセシビリティに沿ったホームページ作りが望ましいとされました。具体的にどんな方にアクセシビリティが必要か
- 高齢者
- 障害者
障害者とは特別な者ではありません!日本人男性の20人に1人が色に障害を持っています!

アクセシビリティにはレベルがある
レベルA レベルAA レベルAAAの3段階有り、公共はレベルAAが必須条件、その他の団体、企業ではレベルAを目指しています。WEBアクセシビリティってなあに?
色を認識する
色を判別できない人は右のモノクロのように見えます。総務省の指針でも、モノクロで確認して情報が分からない箇所が無いかチェックすることとあります。
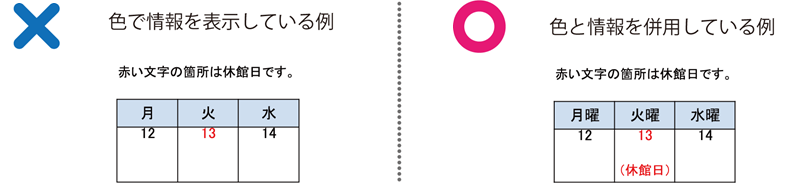
情報を認識する
正しい情報発信は、外国人、障害者に優しいホームページです。
弊社でのアクセシビリティ施策事例
- 高い基準のアクセシビリティが求められる団体
- 公共(区役所・市役所・図書館など、公共の施設) 一般財団法人・公益財団法人 病院・老人ホーム 議員
- CSR(社会貢献)に力を注いでいる企業
- イメージアップを図りたい企業
- 企業のルールとしてアクセシビリティが必須の企業